Being a web designer involves harmoniously combining visuals and content. But non-technical skills, like collaboration and communication, are also important.
20 web designer skills to have
Here’s a medley of 20 skills to help you become a design expert, no matter where you’re at in your career.
1. Know the principles of design
You don’t need to know music theory to write a song, and if you’ve never taken an art class, you can still draw. Some of us might have an innate artistic ability, but knowing the basic fundamentals can make the difference between recreating what you see and being able to build a design that’s calculated and unique.
“Essential visual design principles” does a deeper dive into the principles of visual design rooted in Gestalt psychology. These fundamentals are the foundation of web and graphic design and important to know. Whether you’re designing a portfolio or a print ad, these concepts can help guide your work. Let’s do a quick recap.
Emergence
Rather than focusing on individual parts, we tend to process visual stimuli as a whole. Emergence is seeing an arrangement of visuals and immediately understanding what they represent. When something breaks a pattern, we become aware of the pieces that make it up.
Reification
Reification is using only the essential parts of an object to make it identifiable. It lets you exercise restraint in a design, while still conveying meaning.
Invariance
Invariance is being able to use tasteful discordance in your designs, making something stand out from a group of similar objects. The use of invariance allows you to highlight parts of a design.
2. Typography

That the mental eye focuses through type and not upon it. The type which, through any arbitrary warping of design or excess of ‘colour’, gets in the way of the mental picture to be conveyed, is a bad type.
– From Beatrice Warde’s “The Crystal Goblet”
Typography shapes our perception of ideas. A type’s weight and geometry communicates meaning, and as a designer, it’s important to know the best way to deliver messaging with the appropriate typographical choices.
All the font options can make it hard for new designers to know what to choose. Practical fonts like Georgia, Verdana, and Roboto work well for body copy, while more decorative typefaces should be used sparingly as ornamentation. Good designers know the difference between type styles and where to use them.
There are plenty of resources on the web to help broaden your typographic knowledge. FONTS IN USE shows different typefaces applied to a variety of media. Tools like Font combinations for web designers can give you ideas for possible pairings.
3. Composition

The arrangement of text, visuals, and other elements serve both an artistic and utilitarian purpose. There’s the visual harmony of a design and the organization and hierarchy of ideas. Important content should grab our attention and look great.
A well-composed layout involves creating balance with contrast, negative space, and proportioned elements. Pay attention to design around you — websites, paintings, movie scenes, billboards. The more you’re aware of and can recognize good composition, the more it will show up in your own design.
4. Color Theory

Basic concepts, like combining primary colors to create new colors will help you craft pleasing color palettes.
As a designer, you should be familiar with the color wheel and how complementary, contrasting, and analogous colors work together.
The use of clashing colors is a common mistake that plagues beginner designers. A bit of visual dissonance can make for an interesting design, but conflicting hues can also render a layout ugly and unreadable. Text, calls to action, and headers should use colors that work well together and maintain a strong sense of legibility. Understanding and knowing when to use lights and darks, contrast, and saturation are also important color skills in website design.
An understanding of color theory will take the guesswork out of combining colors — trial and error can be a real time suck. “Web design 101: color theory” is a great place to start.
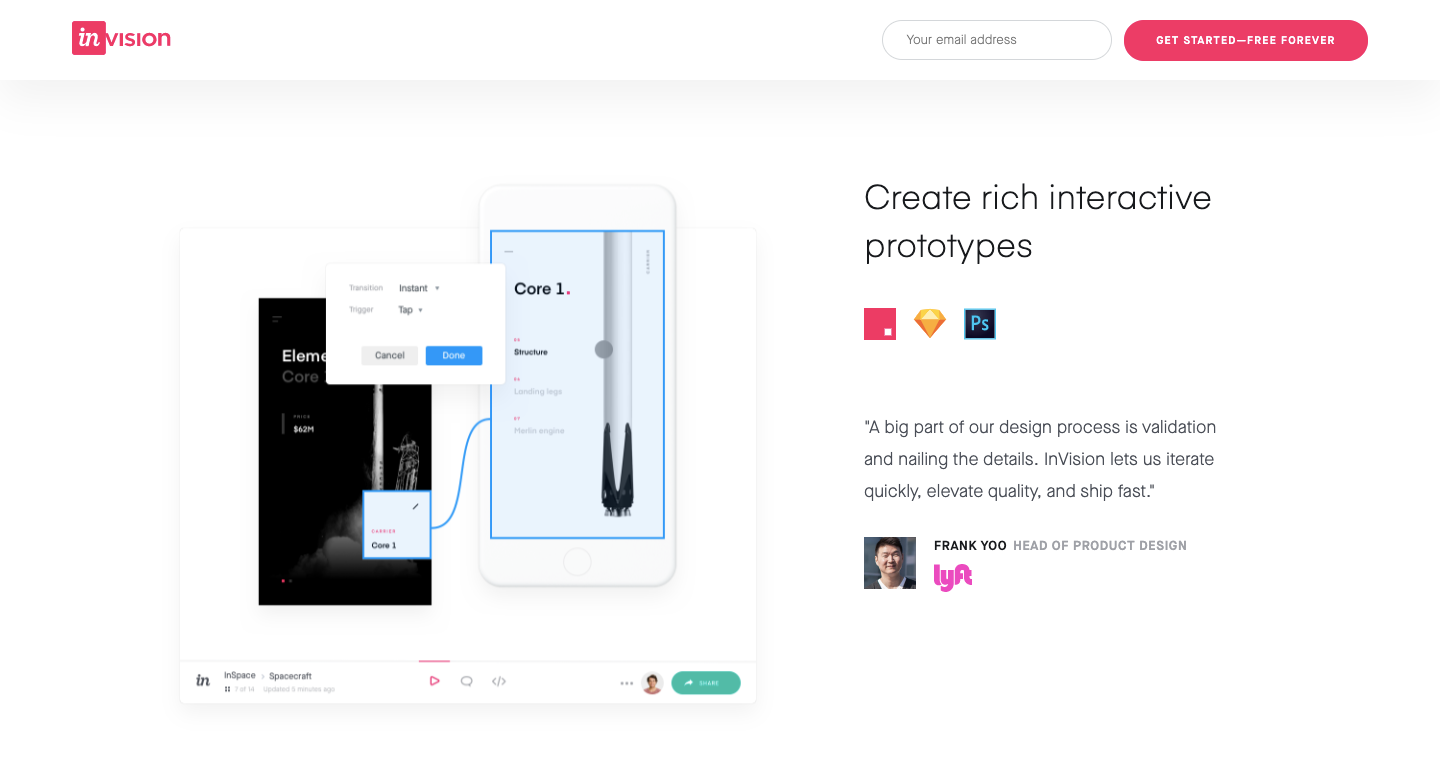
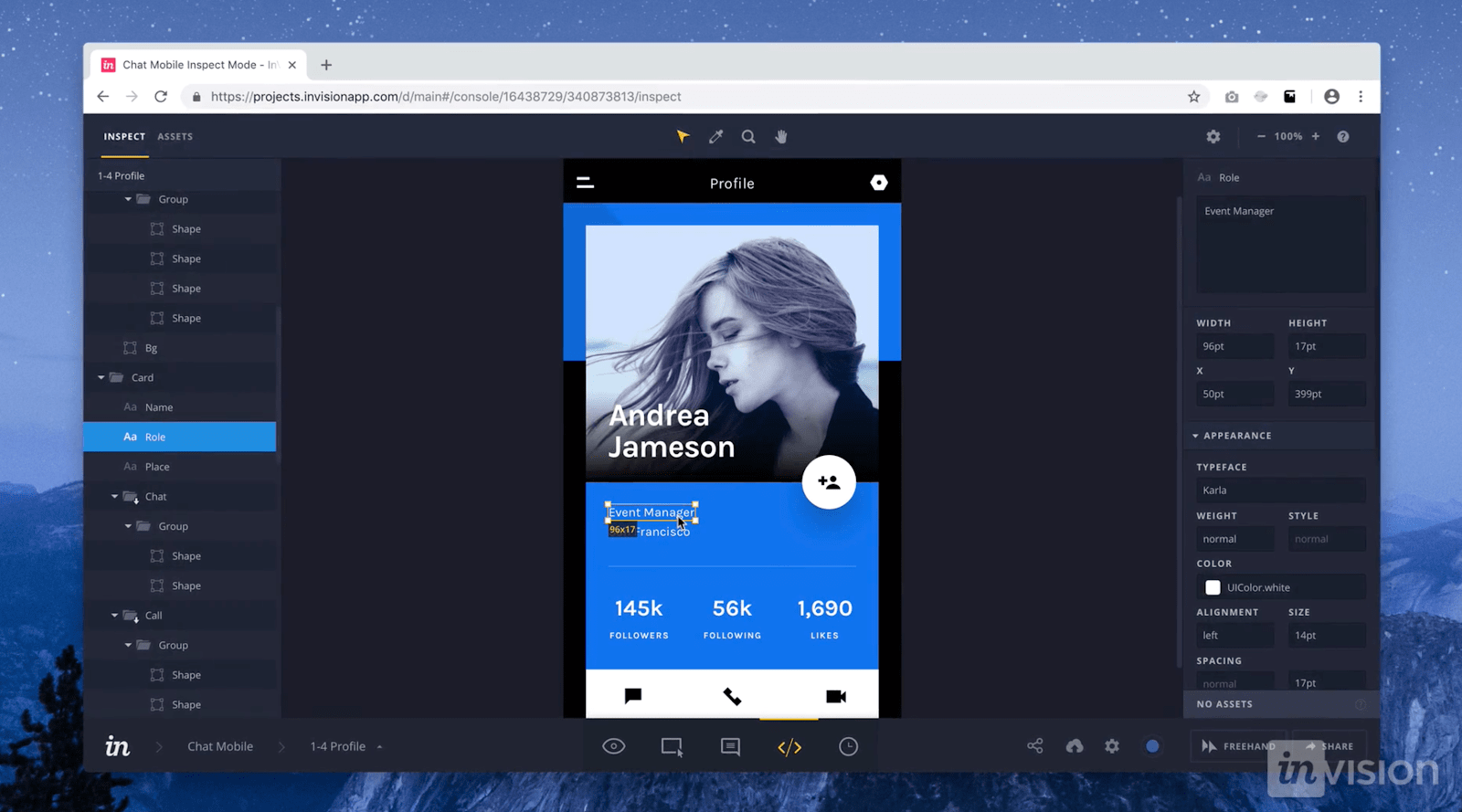
5. Software for design
Adobe Illustrator, XD, Photoshop, Figma, and Webflow are a few design software programs designers should be familiar with. You should have a grasp of photo-editing basics and the ability to tweak vector-based graphics, like a logo that may come your way.
For those on a budget, free photo-editing software like Gimp or the vector-based Inkscape will give you the power to do what you need to do without spending a ton of money. And, as you develop your web design skills, animation software like Motion or After Effects are handy tools to add motion and pizzazz to your work.
And then there’s the platform you’ll use to create your site. Webflow has an intuitive interface that generates flawless code for you — we think it’s the perfect choice.
6. Content Management Systems (CMS)

Knowing how to use a CMS, like this blog Collection from the Webflow template Fashionlatte, makes taking care of large blocks of content far less burdensome.
For content that needs regular updates like blog posts, recipes, or events, a CMS will streamline the process. Using a CMS to link related data and customize templates will make wrangling content much easier. Webflow has a built-in CMS feature with templates and gives you the power to create the content you need.
7. Responsive design
Responsive design is a key component of the web development process. The guidelines for responsive design ensure that HTML, CSS (cascading style sheets), and JavaScript elements like menus, text, and buttons are clear and usable everywhere.
Responsive design ensures consistent delivery of your content. It works by having a master layout that adjusts to fit the screen it’s loaded on. Making sure your designs translate to different devices helps them reach more people without sacrificing the user experience. And with tools like Webflow,